今日の記事は、PZ-リンクカードについてです。PZ-リンクカードを使用すると、ブログは簡単に、かつ、格段に魅力が増加します。
当サイトでは、ぽぽづれ様が作られた。PZ-リンクカードを長期間使用しています。
このPZ-リンクカードを使うと、内部の関連する投稿記事を、つなぎ合わせることができるので、大変便利です。
当サイトでは、1つの記事を長文化することなく、さまざまな記事を積み木みたいに、組み合わせるために使用しています。
もう1つの利点は、投稿記事を内部リンクさせることで、記事の多様化が行えることです。
この便利この上ないPZ-リンクカードなんですが、2つの記事を1つにしたりした際は、1個の投稿記事は消滅することになります。
このようなときは、適宜、PZ-リンクカードを貼り替える必要があります。
要するに、PZ-リンクカードのリンク切れは記事そのものが消滅してしまったり、パーマリンクを変えた場合に生じます。
したがって、通常、PZ-リンクカードを使用して内部リンクを行っている限りは、リンク切れは生じません。
1つ目の記事は、PZ-リンクカードのリンク切れのメンテナンスです。
2つ目は、PZ-リンクカードに少し文字を加えて、ユーザビリティ重視の導線を強化しました。
PZ-リンクカードの初期設定には、何ら手を加えず、スマートフォンで、見えるギリギリの文字数を追加しました。
PZ-リンクカード。リンク切れの修正
本記事の冒頭にも記述しましたが、リンク切れは、記事そのものが消滅してしまったり、パーマリンクを変えた場合に生じますので、投稿記事のタイトル(文字)などでは、リンク切れは発生しません。
今回は、リンク切れが生じた投稿記事のつなぎ合わせをする一方、数個の記事を1つにまとめ記事化したものもあるので、元の記事が見つからない場合は、リンク切れそのものを削除します。
プラグイン⇒インストール済みプラグイン⇒管理
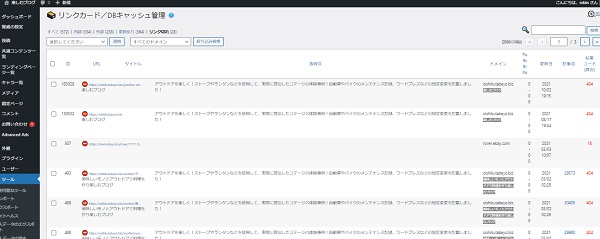
以下の画像のように、内部リンク切れが、多数ありますので、これをつなぎ合わせていきます。
この機会に、簡単なリライトも行います。
編集、再取得、削除の3つがリンク先のカードですので、リンク切れなどは基本的に削除して完了です。
PZ-リンクカード。タイトルの修正
PZ-リンクカードでは、初期設定では、サイト(ブログ)のタイトル名が表示され、かつ、リンクするようになっています。
今回は、これに、数文字を加えることによって内部リンクの導線を強くしたいと考えました。
作業時間は5分程度で、完了させたいです。
ここで、注意しなければならないことは、パソコンは問題ないのですが、スマートフォンでも、加工後のタイトルがシッカリ見えなければいけません。
設定等で文字の大きさを変えることもできますが、初期設定されている状態から、さらに、文字を小さくすると見づらくなってしまいます。
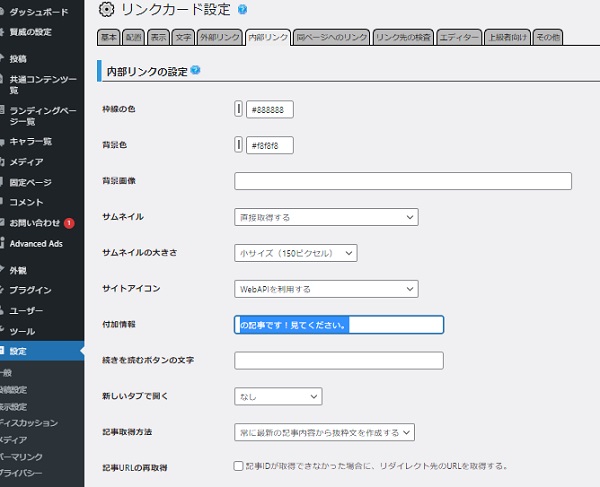
したがって、加える文字数を、「の記事です!見てください。」の13文字にセッティングしました。
これにより、画面の小さなスマートフォンでも、文末が切れることなく表することができました。
プラグイン⇒インストール済みプラグイン⇒設定⇒内部リンク
そして、付加情報の欄に「の記事です!見てください。」を入力します。
「の記事です!見てください。」を追加。
元に「楽しむブログ」がありますので、+「の記事です!見てください。」=「楽しむブログの記事です!見てください。」になります。
PZ-リンクカード。スマートフォンの見え具合を検証します。
作業の仕上げに、スマートフォンの見え具合を確認します。
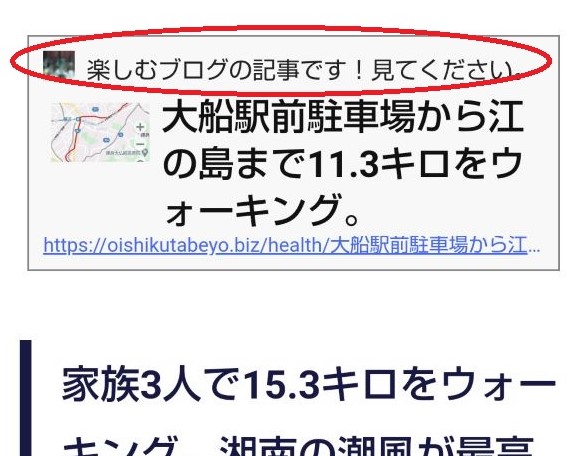
下記の画像が、スマートフォンの見え具合を表示しています。
ギリギリ、サイト(ブログ)に追加した、文字が、表示され小さなスマートフォンでも表示できました。
下記画像のように、赤い円形部分がシッカリ表示されています。
当サイトでは、スマートフォンを使用したユーザーが、多いので、さまざまな投稿記事をまんべんなく、見てもらうには、導線強化も、必要だと思いました。