
ロビンは、論文を書き上げる際にも先行研究の論文を多数引用しました。
自分の論文の適正性を立証するためには、先行者の論文の引用は絶対に必要でした。
また、ブログでも、他のブログなどからの必要な部分の引用は避けては通れない部分です。
blockquoteとは、blockの「ブロックまた段落また小見出しなど」と、quoteの「引用」の合わさった言葉です。
引用は出典などと同義語と扱って構わないと思います。
大切なことは、「自分のブログの意見や主張(考え)は、先行者の考え方に照らし合わせて妥当である。」と意見を述べること。
と同時に、「その考え方の依拠(引用先・出典先)は、これである。」と根拠を明示することです。
そのタグが、<blockquote>、</blockquote>です。 このタグを使用することによって、ワードプレス上は、下記のように、
で表示されます。
ワードプレスの引用blockquote。引用セットの使い方
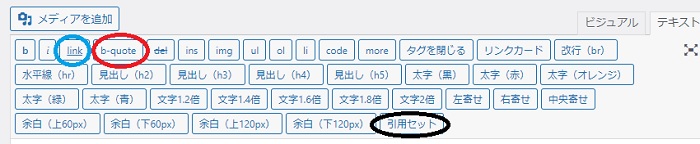
使用しているワードプレスのバージョンやワードプレスのテーマによって、青・赤・黒の楕円形で囲った部分のタグは異なってきますが、結論は全く同じですので、冒頭の画像に示されている楕円形の部分を元に説明します。
まず、赤い楕円形で囲ったb-quoteを1回押すと、
<blockquote>が表示され、2回目の押した後は、</blockquote>が表示されます。
この2つのタグはセットにして、下記のように使用します。
<blockquote>ここに引用文献を入れます。</blockquote>
blockquoteタグを使用すると、検索エンジンは、自分の主張するブログの意見と、blockquoteタグを使用した引用文献を分けてくれます。
さらに、青い楕円形で囲ったタグlinkタグを使用して、
<a href="https://oishikutabeyo.biz/" rel="noopener" target="_blank">楽しむブログ</a>のように、どこから、引っ張ってきたかを明示してあげればOKです。
ワードプレスの引用blockquote。blockquoteの使い方
上記とは、同じ効果を持つものに、黒い楕円形で囲ったタグ「引用セット」があります。
これは、上記の引用セットを1回押しただけで、下記の構文が表示されます。
<blockquote>
<p>ここに引用文が入ります。</p>
<p class="link-ref"><cite>引用元: <a href="" target="_blank">参照記事のタイトル</a></cite></p>
</blockquote>
若干、詳細に記載すると下記のようになります。
引用先は記事のタイトルより大きくなります。たとえば、当ブログで言えば引用先は「楽しむブログ」で、参照記事のタイトルは「ワードプレス引用
の使い方」です。
<blockquote>
<p>ここに引用文が入ります。</p>
<p class="link-ref"><cite>引用先(ここにブログの名前などを入れます。参照記事のタイトルより大きな見出しです。): <a href="ここに、出典(参考文献)などの情報源となる文献などのURLを入れます。" target="_blank">参照記事のタイトル</a></cite></p>
</blockquote>大まかに言って、今回記載した2つの方法が、
他のブログや文献を、引用する方法は上記2つですが、ワードプレスの引用blockquoteの使い方です。
大変、使いやすく、重宝しているタグです。
ワードプレスの引用blockquote。パラグラフと段落とブロック
論文をどう捉えるか、また、ブログをどのように扱うかによって、パラグラフと段落とブロックに差異が生じますが、ロビンは、論文ほど精細に規定しなくても良いと思っています。
要は、blockquoteを使用することによって、先行者の考え(意見)と自分の考え(意見)が、キッチリ分けて記載してあり、読者に、それが伝われば良いと思います。
どちらかというと、ロビンは、blockquoteの中に、バラツキはありますが、パラグラフ的な要素を記載しています。
