今日、Advanced Adsをインストールして、タイトル直下,h2前に広告を配置しました。
以前は、クイックアドセンス(プラグイン)を使用していました。
また、スマートフォンのファーストビューが、グーグルアドセンスの規約に抵触する可能性があったので、クイックアドセンスとは別に、テーマヘッダー (header.php)に直接に埋め込んでいた、グーグルアドセンスのコードを削除しました。
ファーストビューとは、ユーザーがWebページ(パソコンのファーストビューと、スマートフォンのファーストビューでは見え方が異なりますので、両方とも確認した方がベストです。)にアクセスした時に最初に表示される部分です。
そのサイト(ブログ)を見るために、クリックした場合に、サイト(ブログ)のコンテンツ(記事)や、リード文がユーザーの視界に入らずに、広告(グーグルアドセンスなど)だけが、ユーザーの視界に入ってくるのは、グーグルの規約では、NGであると言っているわけです。
このファーストビューの改善、また、グーグルアドセンスなどの広告の再配置を行うために、従来よりインストールしていたクイックアドセンスをアンインストールして、代わりに、Advanced Ads(アドバンスアド)をインストールして使用開始しました。
なお、従来より、Lazy Loadで画像を遅延読み込み処理して、ページの読み込み速度を向上させています。Lazy Loadについては、最下段に過去記事の貼付しましたのでリンクをご覧ください。
Advanced Ads(アドバンスアド)のインストール。ファーストビューの改善(削除)を行なう
最初に行ったのは、スマートフォンのファーストビューに表示されるグーグルアドセンスの広告の削除です。
グーグルアドセンスでは、下記のように、ポリシー(規約)を規定しています。
パート 1: 広告の設定
スクロールせずに見える範囲に広告を表示することはポリシー違反に該当しますか?
スクロールせずに見える範囲に広告を表示しても、その範囲内に十分なコンテンツが表示されているのであれば、ポリシー違反にはなりません。コンテンツがすべてスクロールしなければ見えない位置に配置されており、初期画面では広告しか見えないようなページ レイアウトは禁止されています。これは、ユーザーがコンテンツと Google 広告を区別しにくくなるためです。
グーグルアドセンスのポリシー(規約)ですが、ロビンのスマートフォンのファーストビューは下記の画像のように、グーグルアドセンス(広告)がファーストビューの画面ほぼいっぱいに広がっています。リード文も、コンテンツも、ファーストビューからは見えなかったので削除しました。
上記の、header.phpの直接記入分は、アクティブビューが悪かったのですが、収益性は良かったです。
しかし、グーグルアドセンスの規約に抵触するのではないかと考え、削除しました。
テーマヘッダー (header.php)(206行目)から、下記のグーグルアドセンス(直接埋め込み)のコードを削除しました。
なお、下記グーグルアドセンスのコードの内、下記、4行については、画像の読み込みの際に、Lazy Load処理を行いましたので、既に削除しております。
Lazy Load(画像の遅延読み込み)を実装する方法については、最下段のリンクをご覧ください。
- <script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890"
- crossorigin="anonymous"></script>
Advanced Ads(アドバンスアド)のインストール。きめ細かファーストビューの改善(削除)をおこなう
Quick Adsense(クイックアドセンス)は、大変簡単で、使いやすい広告設定のためのプラグインでしたが、ファーストビューの改善に伴って、さらに、きめ細かな設定ができるAdvanced Ads(アドバンスアド)のインストールをおこなうことにしました。
最初に、Quick Adsense(クイックアドセンス)の中身に記載してあるグーグルアドセンスなどの広告をコピーして、tarapadなどに記載しておきます。
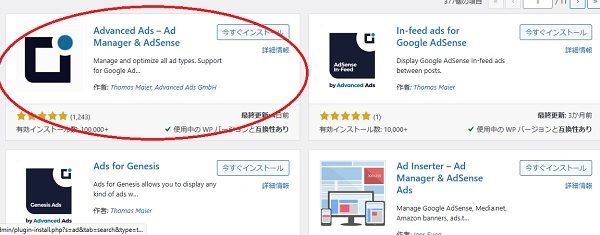
つぎに、Advanced Ads(アドバンスアド)のインストールを開始します。
プラグインは、wordpressのダッシュボードのプラグイン⇒新規追加をクリックします。
下記の画像のような、Advanced Ads(アドバンスアド)のインストール⇒有効化を行います。
Advanced Ads(アドバンスアド)をインストール。タイトル直下に広告配置
今回の記事では、タイトル直下(投稿記事タイトルのことです。)と、h2タグの直前に広告配置をする事項を記事化します。
タイトルにはサイト(ブログ)タイトルもありますが、ここに広告を貼付すると、冒頭リード文のように「ファーストビュー」問題が発生します。
したがって、Advanced Ads(アドバンスアド)をインストールした後に、貼付するのは、投稿記事タイトル直下と、h2タグ直前と、サイドバーに広告を配置します。
今回、アドバンスアドを使用して貼付したのは投稿記事タイトル直下に1枚、記事中(h2タグ直前)に3枚、サイドバーに1枚の合計5枚です。
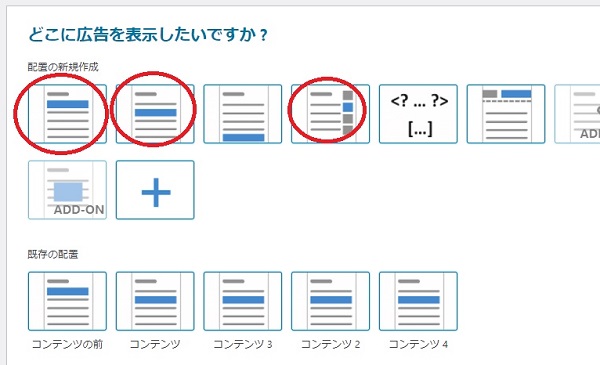
コンテンツの前、コンテンツ、サイドバーウィジェットの3つで、下記の画像のとおりです。
今回使用した、広告の配置は、下記の3種類です。
アドバンスアド自体が、日本語で表記されていますので、下記の入力後、入力画面の最下段に、次へ。次へと指示が出てきます。その指示どおり行なっていけばOKです。
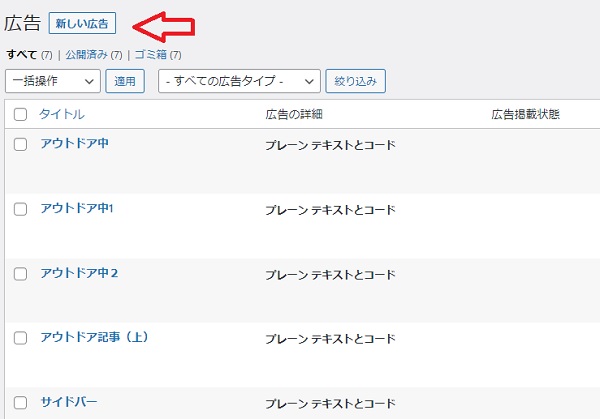
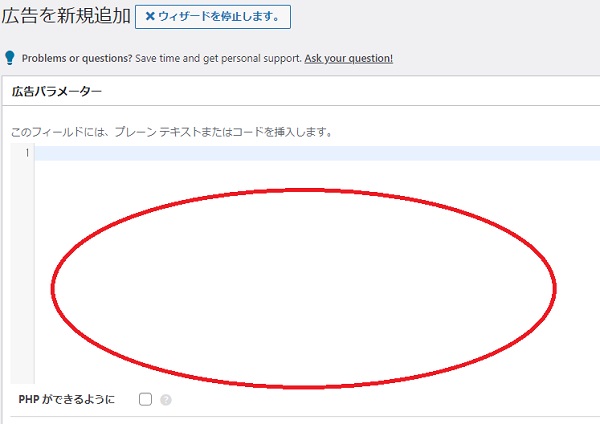
まず、下記画像のように、新しい広告を掲載するので赤い円形部分をクリックします。
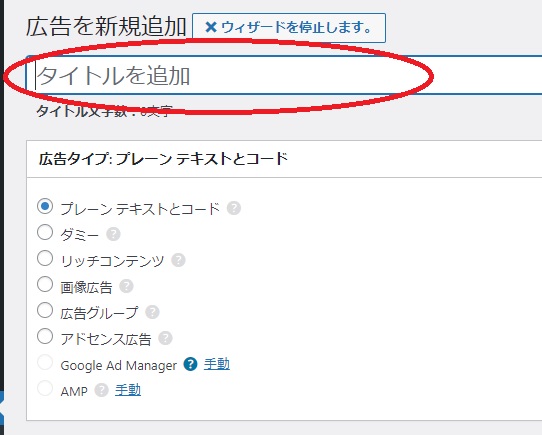
次に、新規の広告の名前を入力します。何でもOKです。ロビンの場合は、アウトドア+数字にしています。
下記入力画面では、赤い画面の中に例えば、グーグルアドセンスやA8などで発行しているコード(プレーンテキストとコードを選択)を入力します。
入力とは、コピーペーストのことです。
上記の入力が完了すると、下記のメッセージが表示されます。
「おめでとうございます。広告がフロントエンドに表示されるようになりました。」
Advanced Ads(アドバンスアド)をインストール。コンテンツ中の貼付。
上記までで、広告が掲載されましたので、これをダッシュボードにあるAdvanced Ads(アドバンスアド)の「設置」で調整します。
調整方法は、下記のとおりです。
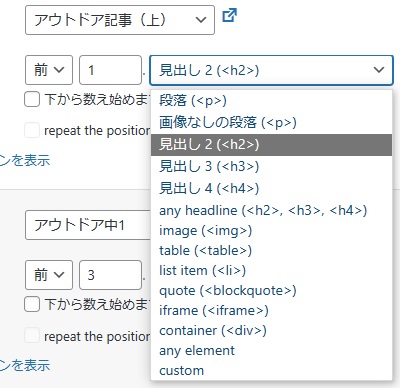
なお、Advanced Ads(アドバンスアド)の広告記載の際、設置をコンテンツ中に記載する場所が、h2やh3タグなどのタグの前後に記載することが可能になっています。
下記画像のように、多数のタグの前後を指定できるように、事前に設定されています。
この中で、例えば、画像などを設置するための、下記のように、イメージタグ
- <img>
などを使用して、目次前にグーグルアドセンスを設置することも可能です。
しかし、イメージタグなどの本来の使用方法でないこと。かつ、Search Regexなどを使用して、仮に、イメージタグなどを設置しても、将来、イメージタグを撤去する必要がある場合の、手間を考えて、イメージタグなどの設置は、行いませんでした。
- <img>
イメージタグは、終了タグは不要です。
上記の場合ですが、アドバンスアドを使用してコンテンツ中に、h2タグの数を、上から何個目(例えば4個目)と指定したケースにおいて、実際の投稿記事にh2タグなどが3個しかないページが存在した場合は、アドバンスアドを使った4個目の広告は表示されませんから、安心です。また、5個目また6個目のh2タグが合っても4個目までしか表示されません。
要するに、各記事によってボリュームが異なって、タグやパラグラフの数が異なっても、最大公約数的な数字(数値)を入力しておけばOKです。
Advanced Ads(アドバンスアド)をインストール。サイドバーに貼付。
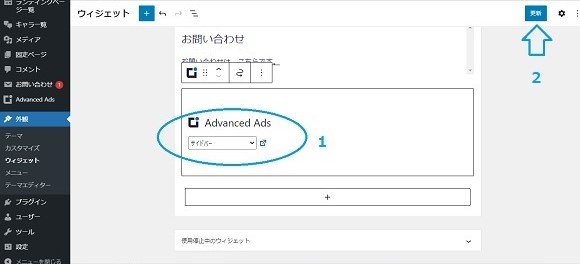
サイドバーの表示は、ウィジェットを使用しましたが、直接、貼付してもOKです。
ウィジェットを使用した場合は、下記画像のように、なります。
Advanced Ads(アドバンスアド)をインストール。function.phpなどでコードを埋め込む場合
基本的には、広告を掲載する方法は、大きく分けて2つあります。
1つ目はワードプレス(wordpress)のfunction.phpに広告を掲載するコードを書き込むこと。2つ目は、Advanced Adsのようなプラグインをインストールし、広告を掲載する方法です。
1つ目はワードプレス(wordpress)のfunction.phpのコード記載方法も、メリットが沢山あったのですが、ロビン自身が粗忽者(そそっかしい)であること。また、今後、広告を掲載するフレームを、サイドバーを含め、拡張、変形させる可能性があったので、2つ目の、function.phpを触らないで済む方法であり、今後の対応にもフレキシビリティなAdvanced Adsのようなプラグインをインストールすることにしました。
プラグインは、簡単かつ便利であることの反面、サイト(ブログ)を重くします。したがって、今日現在、プラグインのインストール数は合計で9本です。
Advanced Ads(アドバンスアド)をインストール。テーマによって異なるh2タグ直前に貼付。
使用しているwordpressのテーマや、タグの配置によっては、タイトル直下が、アイキャッチ画像の真下に表示される場合があります。
例えば、賢威7-1では、アドバンスアドでコンテンツ前を指定するとタイトル直下ですが、賢威8では、アイキャッチ画像を入れた場合は、コンテンツ前を指定しても、アイキャッチ画像の下にグーグルアドセンスが入ります。
また、h2タグの前を指定した場合賢威7-1では、目次の前のh2タグの前になりますが、賢威8では、h2タグの前を指定した場合は、目次の前にグーグルアドセンスが表示されます。
賢威7-1では、
- <h2>
の前に、
- <div id="keni_toc"></div>
がありますが、このため、
- <h2>
の直前で、グーグルアドセンスを表示します。
賢威8では、目次前にグーグルアドセンスが表示されます。また、アイキャッチ画像の下に、グーグルアドセンスが表示されることについては、「content-post.php」、または「content-post.phpの子テーマ」の25行目、または、43行目に、グーグルアドセンスのコードを貼付すれば、この部分に関する問題は、回避できます。
基本的には、Advanced Ads(アドバンスアド)をインストールしてから、配置を追い追い、考えて行けば良いと思います。
Advanced Ads。プラグインのインストール前に画像の遅延読み込み処理をおこなう。
遅延読み込み処理については、下記リンクの投稿記事をご覧ください。
サイトの速度低下対策。モバイル98点パソコン98点