
カッテネ-使い方!6つのダブルクォーテーションの空欄を埋めて完成です。簡単です。
アマゾン、楽天市場、ヤフーショッピング3つの通販サイトのタグを貼り付けることができるプラグイン『カッテネ』をインストールしました。
プラグイン『カッテネ』のインストールまた設定手順、カッテネのもつメリット、デメリット双方について記事化します。
まず、メリットです。
1.アマゾンのPA-APIに依存していません。(その分手動で入力します。)
2.カスタマイズができるので、使い勝手が良く、ユーティリティーに配慮されています。
カッテネのデメリット
1.初期設定に時間がかかる。また、設定に習熟するまで時間がかかります。
カッテネは、「たい」様が作ったプラグインです。urlは、https://webfood.info/make-kattene/です。
カッテネ-使い方!使い方に関しての前提と変更部分
今回の記事では、カッテネのショートコードで表示するのは、アマゾンと楽天とヤフーの3つの通販サイトです。
4つ目以降の通販サイトは、ショートコードを修正しブラウザ上で表示させないようにしています。
なお、オリジナルのカッテネの使い方や、表示方法を記事にした後、カッテネを若干カスタマイズました。そのカスタマイズの方法については、賢威7-1のbase.cssに修正項目を加えただけですが、記事の下段に詳細を記入しています。ご覧ください。
また、ヤフーのみ、アフィリエイト会員資格を持ち合わせていませんでしたので、バリューコマース経由で、ヤフーのアフィリエイト会員資格を取得し、バリューコマース経由のURL等を取得し、カッテネのショートコードの必要項目を埋めました。
つまり、当初から持っていたアフィリエイト会員資格は、「楽天」と「アマゾン」の2つだけです。
カッテネのショートコードの必要項目を埋める際は、グーグルクロームの方が使いやすいで、ブラウザをグーグルクロームに変えています。
これについても、下記に記載しましたので、ご覧ください。
カッテネ-使い方!ブラウザは、グーグルクロームに変える方がベター
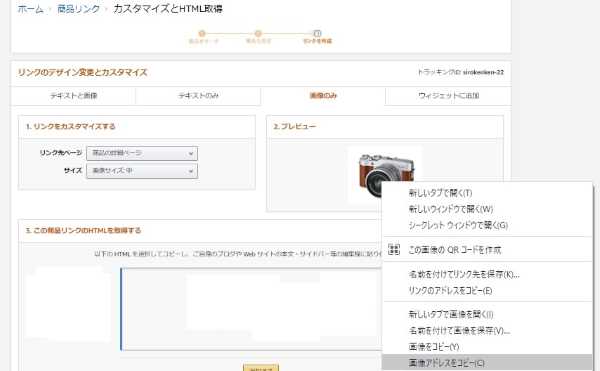
常時使用しているWINDOWS10のエッジですが、画像の上で右クリックを行っても、取得したい項目が出てこないので、カッテネのショートコードの必要項目を埋める際は、ブラウザをグーグルクロームに変えました。
グーグルクロームならば、イメージのアドレスをコピーをクリックすれば、画像のURLがコピーできます。
何よりも、グーグルクロームは作業がはやく、ポンポンと完了します。
もちろん、短縮URLもOKです!
また、昨今、セキュリティ的に問題があると言われてる、target="_blank"の問題を、考えると今後URLの中にtarget="_blank"は使用しない方がベストなのかなと考えました。
つまり、追加コードにより、target="_blank"を消去するより、最初から使用しない方が良いと考えたのです。
したがって、カッテネの作業をする際は、グーグルクロームGoogle Chromeのみを使用することにしました。
カッテネ-使い方!アマゾン楽天ヤフー併用プラグインをインストール。
まず、wordpressにカッテネをインストールします。
wordpressのダッシュボードに入ります⇒プラグインをクリックし新規追加をクリックします。
次に、検索ボックスに英文字で『kattene』と入力します。⇒今すぐインストールボタンをクリックし、続けて有効化をクリックします。
これで、プラグイン「カッテネ」のインストールは完了です。
カッテネ-使い方!コードはコピーペーストでOKです。
頻繫にカッテネを使用する場合は、wordpressに読み込ませてもOKです。今回は、下記のコードを投稿記事にコピーペーストして使用するケースを書きます。
プラグインのインストール後は、使用するショートコードは下記のとおりです。カッテネをインストール+下記のショートコード+6項目を埋め=全て完成です。3アクションです。
作成の際には、下記のショートコード(原型です。)をコピーペーストして、使用してください。このショートコードを、カスタマイズしていきます。
入れる部分は【 】①から⑥の6ヶ所の部分だけです。
[kattene]
{
"image": "①【アマゾンの画像URL】(画像のみ)⇒(右クリックで画像アドレスをコピー)",
"title": "②【タイトル】",
"description": "③【説明】",
"sites": [
{
"color": "orange",
"url": "④【アマゾンのテキストのURL】(テキストのみ)⇒(短縮URLをコピー)",
"label": "Amazon",
"main": "true"
},
{
"color": "red",
"url": "⑤【商品のURL】(各通販ショップのURLをコピー)",
"label": "楽天"
},
{
"color": "green",
"url": "⑥【商品のURL】(いったん、MyLinkコードでURLを取得後、それをブログに貼付して、ブラウザ上に表示されたモノを⇒リンクのアドレスをコピー⇒カッテネのヤフーURL欄に貼付)",
"label": "Yahoo! JAPAN"
}
]
}
[/kattene]カッテネ-使い方!埋める6項目の概要説明・手順
まず、上記のショートコードを投稿記事に貼り付けた状態からスタートします。
入力する部分は上記ショートコードの上から6カ所のダブルクォーテーションに囲まれている部分だけを入力します。
下記のカッテネのショートコードの中の太い赤字で記入した部分がURL等を入れる部分です。他の部分は入れなくてOKです。
[kattene]
{
"image": " ",アマゾンの画像のURLを入れます。
"title": " ",3つの通販サイトに共通する商品名を入れます。
"description": " ",3つの通販サイトに共通する商品の説明を入れます。
"sites": [
{
"color": "orange",
"url": " ",アマゾンの商品にリンクするURLを入れます。
"label": "Amazon",
"main": "true"
},
{
"color": "red",
"url": " ",楽天の商品にリンクするURLを入れます。
"label": "楽天"
},
{
"color": "green",
"url": " ",ヤフーショッピングの商品にリンクするURLを入れます。
"label": "Yahoo! JAPAN"
}
]
}
[/kattene]カッテネ-使い方!アマゾンの項目を埋める手順
アマゾンは4ヶ所、楽天は1ヶ所。ヤフーショッピングは1ヶ所の合計6カ所入力すれば、1ページ(1商品)分のカッテネは完成します。
まず、アマゾンアソシエイトにログインし、上のタブのホームをクリックします。
ホームで商品検索をクリックしても、ウィジェットの商品検索をクリックしても、どちらでもOKです。
結論として商品の画像とテキストのURLをカッテネの中に、埋め込むことができればOKです。
カメラを例にして検索します。商品を検索してリンク、短縮URLを作成します欄に「カメラ」と入力します。⇒様々なカメラがパソコンに表示されますが、例えば、自分のお気に入りのカメラであるFUJIFILM ミラーレス一眼カメラX-A5レンズキットブラウンX-A5LK-BWを選択します。⇒右端にリンク作成という表示がでます。
右端にリンク作成という表示がでましたら⇒下向きの矢印が出ますので、これをクリックします。
いったん、テキストリンクが出ますが、このコードは使わず(選択するを押さないで)、HTMLで取得する場合はこちらをクリックします。

次に、下記のとおり、画像の上で、右クリックで画像アドレスをコピーを選択します。このコピーをしたURLを下記の欄に貼り付けます。

"image": "【画像URL】",⇒ここには、「画像のみ」のタブで、右クリックで画像アドレスをコピーを選択します。そして取得したURLをペーストします。
画像のサイズは中サイズでOKです。
次に、メインのURLですが、ダブルクォーテーションの間に、テキストのみのタブでリンクを選択し、表示させた短縮URLをコピーしたものを貼り付けます。
"url": "【メインのURL】",⇒ここには、「テキストのみ」のタブでリンクを選択し、表示させた短縮URLをコピーしたものを貼り付けます。
これで、アマゾンは2つのURLのコピーペーストが完了しました。
"title": " ",
"description": " ",
タイトルとディスクリプションの2項目については、自由に文章等を手動で入力してください。
ここまでで、URLは2項目、取得した2項目。合計4項目アマゾンの入力は完了です。
カッテネの使い方は1通りではなく、沢山あります。最も速く、かつ、自分に適していると思った方法で、行ってください!
カッテネ-使い方!楽天の項目を埋める手順
まず、楽天アフィリエイトにログインします。
検索欄に書籍名や商品名を入力します。
売れている、またはレビュー件数の多いサイトを選択し、「商品リンク」をクリックします。
「リンクのみ」を選択後、「ソースをコピーして掲載する」欄の、コピーのボタンを押すとコードが黒く反転しますので、そのコードをコピーペーストして、URLをカッテネのショートコードにコピーペーストします。
貼る欄は、下記の楽天の商品のURLです。
"url": " ",
"label": "楽天"の空欄です。
ここまでで、アマゾンは合計4項目、楽天は1項目完了です。
残るはヤフーショッピングの1項目です。
カッテネ-使い方!ヤフーショッピングの項目を埋める手順
まず、バリューコマースのページにいきログインします。
提携済みのプログラムから「ヤフーショッピング 自動提携機能用プロモーション」を探します。
「広告素材を選ぶ」をクリックします。
「MyLink」を選択して、「再検索」ボタンを押します。
「広告主のサイト」の横にある、 Yahoo!ショッピング(ヤフーショッピング) をクリックします。
商品名を入力し、検索します。
検索結果から商品を選択し、クリックします。
選択した商品のページのURLをコピーします。
バリューコマースのページへ戻ってください。
そして先ほどのコピーしたURLを、「コピーしたURLを貼り付ける欄」へ、貼り付けます。そして、広告となるテキスト欄へ、何でもOKですので文字を入力する(文字は何でもいいです)(例えば"a"とか"コテージ"とか何でもOKです。)
下記、赤い楕円形で囲った部分の画像のように、2ヶ所を入力してください。
最後に、MyLinkコードを取得を押します。
この「MyLinkコードを取得」を押すと、コード全体が選択されるので、右クリックでコピーします。(このコードはカッテネのショートコードに貼り付けないので注意してください。)
続けて、ブログ編集画面に戻ります。
先ほどの、コピーしたコードをそのまま投稿記事の画面に貼り付けます。(プレビュー画面で使いたいだけなので、投稿記事の画面のどこでもOKです。)
プレビュー画面に表示された、例えば"a"とか"コテージ"とかのリンク(テキストリンク)を右クリック⇒「リンクのアドレスをコピー」を選択してクリックします。
このコピーしたコードを、カッテネのヤフーの下記のURL欄にコピーペーストして完了。
"url": " ",
"label": "Yahoo! JAPAN"
これでダブルクォーテーションの間、つまり、6項目の全てが入力完了しました。
アマゾン、楽天、ヤフーの3つの通販サイトが表示されました。
基本的には、ここまでで、OKです。
また、上記コピーペースト以外にも、URLを貼る方法がありますが、長くなるので割愛させていただきます。
以下の項目は、配置修正等のカスタマイズですので、飛ばして読んでいただいてもOKです。
カッテネ-使い方!カッテネにカスタマイズ。ボタン等の配置修正
下記の修正項目、コードは、『CSSコピペでOK!カッテネのデザインをカスタマイズ』RoughLog(ラフログ)様の記事をベースにしています。
URLは、https://rough-log.com/10368です。
変更点
1.基本シンプルなデザインが好みのため余計な装飾は控えています。また各ボタンのカラーは、今後カッテネが6つ以上のボタンに対応する可能性も考えデフォルト同色で仕上げています。
2.ボタンのテキストが長くなっても表示できるよう1列あたり3つまでにして折返し表示させています。
3.ボタンの部分をマウスオーバーすると、白抜き背景になってテキストカラーが変わります。
CSSカスタマイズ後のデザイン(スマホ・タブレット)では、以下のとおりです。
1.レスポンシブデザインのため、画面横幅の狭いスマホやタブレットで表示した場合も基本的なデザインは変わりません。
PC表示で横並びだったサムネイル画像とタイトルやボタンを、中央寄せの縦並び配置へ変更。ボタンも全て縦並びで表示されます。
なお横幅はデフォルトに合わせて901px以上がPC向けの表示、900px以下をスマホ・タブレット向けで表示するようカスタマイズ。
また各ボタンのカラーは、今後カッテネが6つ以上のボタンに対応する可能性も考えデフォルト同色で仕上げています。
コード貼り付け先はお使いのブログサービスによって異なりますが、WordPressならご使用中のテーマ(もしくは子テーマ)内にある「style.css」へ貼り付けしてください。
賢威7.1 クール版の場合は、base.cssの最後尾に下記の修正コードを貼り付ければ完了です。
オリジナルの賢威7.1 クール版の場合は、base.cssは、5198行目あたりで終わっているので、続けて、5200行目あたりから、下記のコードをコピーペーストして完了です。
}
.screen-reader-text {
clip: rect(1px, 1px, 1px, 1px);
position: absolute !important;
height: 1px;
width: 1px;
overflow: hidden;
}
オリジナルから変化する点は、
/*
=================================================================================
カッテネ
=================================================================================*/
.kattene {
border: none !important;
border-radius: unset !important;
box-shadow: 0px 2px 5px 0 rgba(0,0,0,.26);
background-color: #fafafa; /* 背景カラー */
font-family: 'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;
font-size: 16px;
height: auto;
line-height: 1.5;
margin: 36px auto !important;
padding: 12px 8px !important;
overflow: hidden;
width: 98% !important;
}
.kattene__imgpart {
background: #fff;
box-sizing: border-box;
min-width: 150px;
padding: 12px 0;
vertical-align: middle;
}
.kattene__imgpart img {
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
.kattene__title>a {
display: block;
padding: 5px;
color: #4392f1; /* タイトルのテキストカラー */
}
.kattene__description {
color: rgba(0,0,0,0.54); /* 説明文のテキストカラー */
font-size:0.7em !important;
padding: 0 5px;
}
.kattene__btns {
display: flex;
flex-wrap: wrap;
margin: 0 auto !important;
padding: 12px 5px !important;
position: initial !important;
}
.kattene__btns > div {
box-shadow: 0 6px 12px -5px rgba(0,0,0,.3);
border-radius: 8px;
}
@media screen and (min-width: 901px){
.kattene__btns > div {
width: 32.333% !important;
}
}
@media screen and (max-width: 900px) {
.kattene__imgpart {
width: 100%;
}
.kattene__title,
.kattene__description {
text-align: center;
}
.kattene__btns {
padding: 10px 5px !important;
}
.kattene__btns > div {
width: 99% !important;
margin: 3.5px auto !important;
}
}
/* 全ボタン共通 */
.kattene__btns a {
margin: 0 !important;
padding: 0 !important;
border-radius: 8px !important;
font-size: .8em !important;
line-height: 30px !important;
letter-spacing:0;
-webkit-box-shadow: none !important;
box-sizing: border-box;
box-shadow: none !important;
}
.kattene__btns a:hover {
background: #ffffff !important;
opacity: 1;
}
/* ボタンオレンジ */
.kattene__btn.__orange {
border: 2px solid #ff9901 !important;
}
.kattene__btn.__orange:hover{
color: #ff9901 !important;
}
/* ボタンブルー */
.kattene__btn.__blue{
border: 2px solid #007dcd !important;
}
.kattene__btn.__blue:hover{
color: #007dcd !important;
}
/* ボタンレッド */
.kattene__btn.__red {
border: 2px solid #c20004 !important;
}
.kattene__btn.__red:hover{
color: #c20004 !important;
}
/* ボタングリーン */
.kattene__btn.__green {
border: 2px solid #0BBD80 !important;
}
.kattene__btn.__green:hover {
color: #0BBD80 !important;
}
/* ボタンピンク */
.kattene__btn.__pink {
border: 2px solid #e1325b !important;
}
.kattene__btn.__pink:hover {
color: #e1325b !important;
}
/* WordPressで自動挿入されたPタグの余白を消す */
.kattene p {
margin: 0;
padding: 0;
}





