
このブログは、WordPressに賢威7-1のテーマをのせて稼働させています。
したがって、今回紹介するPz-LinkCardはワードプレス上の他のテーマであっても、賢威7-1上であっても、問題なく稼働します。
Pz-LinkCardは、ぽぽづれさんが開発しました!
なお、賢威8ではリンクカードも初期の段階で装備されているので、今日紹介するPz-LinkCardのインストールは必要ありません。
また、現在は、このPz-LinkCardを入れて、8本目のプラグインをインストールしましたが、重くなったりなどという状況は、発生していません。
Pz-LinkCardをインストール後、WordPress本体やテーマ(賢威7-1)を設定変更した部分は何もありませんでした。
簡単に、設定!運用が行えるプラグインですので、是非、インストールして活用をおすすめします!
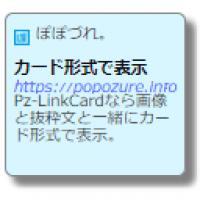
Pz-LinkCardをWordPressに入れてるだけ!画像と説明文のリンクが貼れる!
リンクの種類には、大まかに言って2つあります。
例えば、このブログでは現在も下記のように<a href="URL">説明文</a>のようなコードを入力して、リンクを設定しています!
このリンクコードは、内部・外部ともにリンクでつなげることができます!
しかし、このリンク方式は文字列を、ブログ上に表記するだけなので、画像は別途張り付ける必要があります。
この点が、イマイチ、煩わしいポイントでした!
リンクを行う際に文字情報だけではなく、画像を含めて、簡単に行えるようになるには、どうしたら良いのか試行錯誤錯誤していました。
Pz-LinkCardをWordPressに入れてリンクをカード表示!function.phpの修正など一切なし!
2つ目の方法は、ワードプレス特有の方法で、oEmbed=embed(埋め込み)というリンクの方法です。
この方法はワードプレス4.4以降、ワードプレスに標準装備されているものです。
しかし、この方法はembedの機能が、上手く機能せず、文字列の表現だけになったりなど、エラーがたびたび発生する状況になりました。
このエラーを修正するためには、base.cssやfunction.phpを変更する必要がありました。function.phpを修正することは煩わしいので、今回は、Pz-LinkCardをインストールしました!
Pz-LinkCardをWordPressに入れてリンクをカード表示!画像と説明文が表示される!
Pz-LinkCardを使用した、埋め込みとは、下記の画像のように
URLを記載するだけで、外部・内部ともにリンクが張れるという便利な表示機能です。このPz-LinkCardを使用すると、下記の画像のようなコードが作られます。
[blogcard url="URL"]
*” ”の中に挿入するURLは、自分のブログや引用文献のURLを挿入すればOKです!
そして、上記のショートコードを投稿記事にペタペタ貼るだけでOKです!
そうすると、下記のように、外部・内部リンクが簡単にできあがります!
下記の関連記事も見てください!
Pz-LinkCardをWordPressに入れる!簡単にインストールできました。
大変便利で、かつ、内部・外部からのリンクを貼りやすいので、インストールをおすすめします!
1.Pz-LinkCardの簡単インストール手順を下記に記載します!
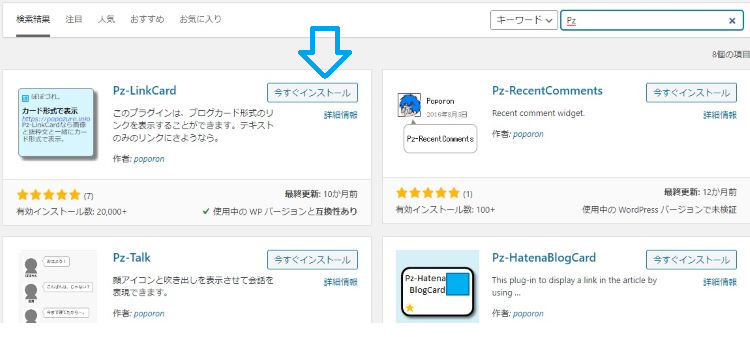
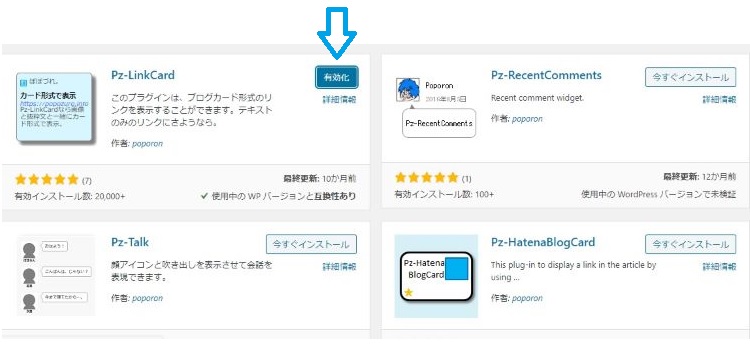
まず、初めにプラグイン⇒新規追加をクリックします。
下記の画面では、Pz-LinkCardと入力します。
次に、今すぐインストールをクリックします。

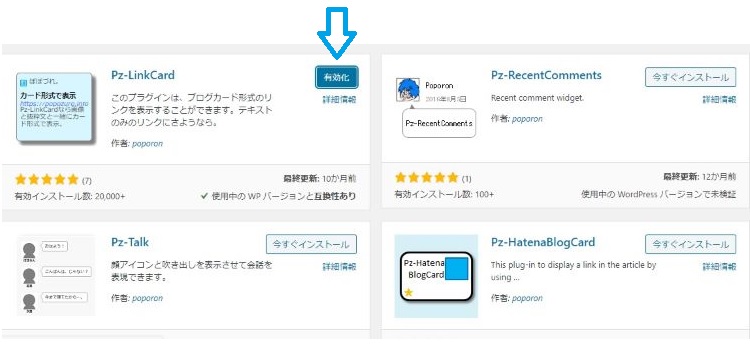
そして、右端上部の青く反転している有効化をクリックします!

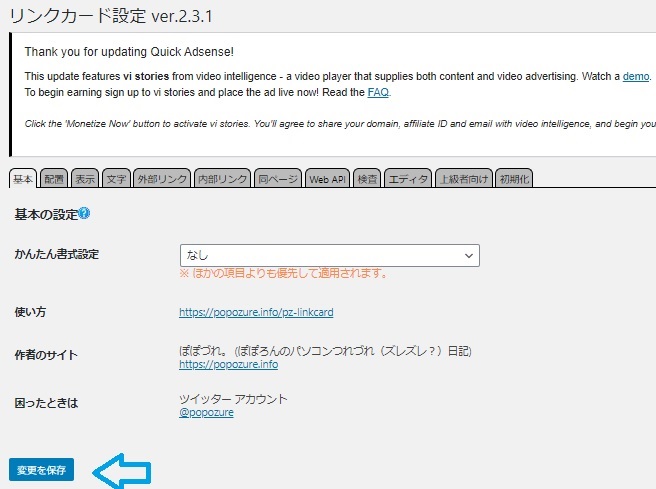
Pz-LinkCardの設定変更は、一切行わず、変更を保存をクリックします。

以上で、Pz-LinkCardのインストールおよび、設定は完了です!
なお、設定変更をするカスタマイズの方法は、沢山ありますので、その場合は上記のぽぽづれさんのサイトを見てください。
Pz-LinkCardをWordPressに入れてリンクをカード表示!リンクの作成手順は3つ!
Pz-LinkCardを使用したリンクの作成手順は概ね3つあります。
どの方法を選択しても、結果は同一になりますので、やりやすい方法を選択してください。
1.URLをなぞって青く反転させて、「リンクカード」ボタンを押す方法。
例えば、
https://oishikutabeyo.biz/another/%e3%83%80%e3%82%a4%e3%83%8a%e3%83%96%e3%83%83%e3%82%af%e3%82%92ssd%e3%81%ab%e6%8f%9b%e8%a3%85%e3%81%97%e3%81%be%e3%81%97%e3%81%9f%ef%bc%81%e8%b5%b7%e5%8b%95%e6%99%82%e9%96%93%e3%81%8c30%e7%a7%92/を使用します。
この上記URLをなぞって、URLの全てが青く反転したら、下記のように、リンクカードボタンを押します。

すると、下記のように、リンクカードが作成されます。
2.次は、リンクカードボタンを合計2回押して、ショートコードを作成する方法です。
1回目に押したときは、ショートコードの「開け」が作成されます。
コピペでURLを貼り付けます。
2回目に押したときに「閉じ」が作成されます。
3.最後は、全くリンクカードボタンを押さないで、ショートコードだけを作る方法です。
AddQuicktagなどを使う方法もありますが、プラグインの使い過ぎは重くなるだけなので、自分のブログの投稿一覧の先頭ページに、いつも投稿する投稿記事と同じもの作っておき、それをコピペする方法が一番速く、ワードプレスが重くならない方法です。
*プラグインを極力インストールしないために、行っているローテクです!
投稿一覧の先頭ページは例えば、間違っても絶対に投稿されない日をコピペのベースページに設定します。
例えば、2035年12月12日みたいに設定しておきます。(最も多く使うパターン1)
次に、少しずらして2030年6月6日(上記よりは、少ないパターン)を設定します。
要するに、ブログに使うパターンの骨格を造っておき、それをコピペする方法です!
投稿記事のパターンは多くても4種類くらいですから、これをコピペして、ショートコードの中に、URLを入れる方法はおすすめです!