
WordPressのブログ上で、ソースコードを表示して、読者の方々に作業工程を表示したいことがあります。
ソースコードをwindows 10 のペイントなどで加工したものを貼り付けると、読者の方がソースコードを使用できなくなってしまいます。
また、ソースコードを表示するにはプラグインのインストールおよび、function.phpの加工など様々です。
今日、記載するのは、SEOツールネットです。ワードプレス上のブログにソースコードを記載することが比較的少ない場合、かつ、プラグインやfunction.phpの加工を必要としない、簡易な、ソースコードの表示方法には、SEOツールネットが大変便利です。
以下、記事を記載します!
1例として、youtubeを入れた場合の、ソースコードをブログ上に掲載しました。
WordPressにソースコードを表示!プラグイン・php加工不要の特徴!
ブログの読者に、伝達したいソースコードがあっても、ペイントなどで加工した場合は、ブログの読者がそのままコピーペーストで使用できないという問題点があります。
そこで、今日は、即、ブログの上に記載してあるソースコードをそのままコピーペーストして使用できるタイプを記載します。
ソースコードの表示には、SEOツールネットを使用しました。下記にURLを貼り付けました。メリットとデメリット双方併記します。
メリット
プラグインのインストールやfunction.phpなどの加工を伴わないという点は、最大のメリットです。
導入に伴う時間やブログが重くなることについて回避できます。
長いソースコードでも、瞬間的にブログ上に記載できる文体に変換してくれます!
無料(ゼロ円)で使用できる点が最高です!
デメリット
ソースコードをブログに表示する回数が少ない場合は、良いのですが、変換数が多い場合は、やはり、プラグインやfunction.phpの加工の方が、絶対使用しやすいです!
WordPressにソースコードを表示!プラグイン・php加工不要!簡単作業SEOツールネット
ソースコードをワードプレス上で、適正に表示するにはプラグインなどの方法がありますが、頻繁にソースコードの表示を行わないならば、以下のソースコードの変換ソフトを使用しても十分OKだと思います!
以下、記載する変換ソフトは、インストールの必要がなく、WEB上で瞬時に、かつ、簡単にソースコード(ショートコード)を変換してくれます!
今回は、下記のURLのSEOツールネット変換ソフトを使用します。
WordPressにソースコードを表示!重くならないyoutubeコード!
下記のソースコードは、WordPress上にyoutubeをのせても、WordPressを使いやすく、また、ブログが重くなりにくいというソースコードです!
このソースコードを、読者の方が、即、利用できるようにブログ上に表示します。
<script>
function init() {
var vidDefer = document.getElementsByTagName('iframe');
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute('data-src')) {
vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src'));
} } }
window.onload = init;
</script>
<iframe width="500" height="315" src="" data-src="//www.youtube.com/embed/AqS4aNi0HQY" frameborder="0" allowfullscreen></iframe>
WordPressにソースコードを表示!プラグイン・php加工不要!SEOを使った作成例!
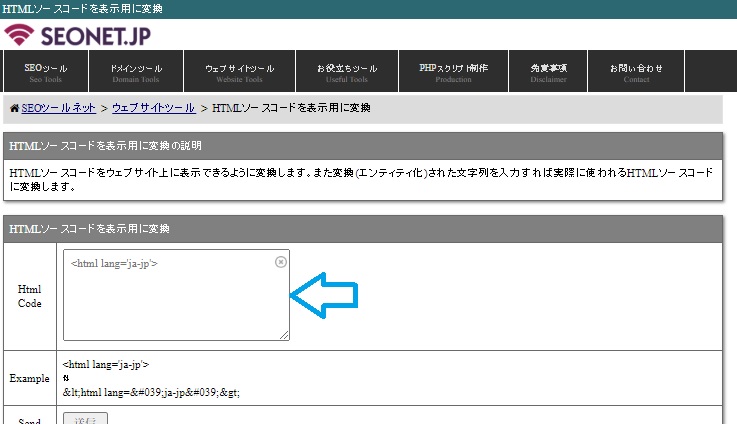
1.まず、下記画像のように、SEOツールネット変換ソフトを使用して、下記のソースコードをコピーペーストします。
<script>
function init() {
var vidDefer = document.getElementsByTagName('iframe');
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute('data-src')) {
vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src'));
} } }
window.onload = init;
</script>
<iframe width="500" height="315" src="" data-src="//www.youtube.com/embed/AqS4aNi0HQY" frameborder="0" allowfullscreen></iframe>
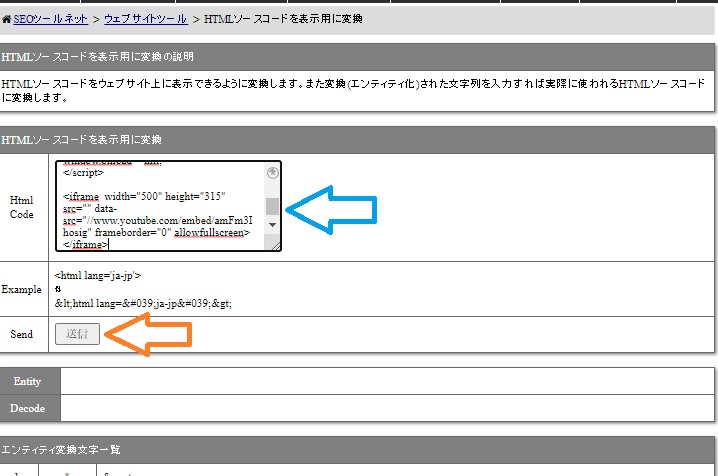
Html Code欄、青い矢印の部分に上記コードを挿入します。

2.次にオレンジ色矢印部分のSend 送信ボタンを押します。

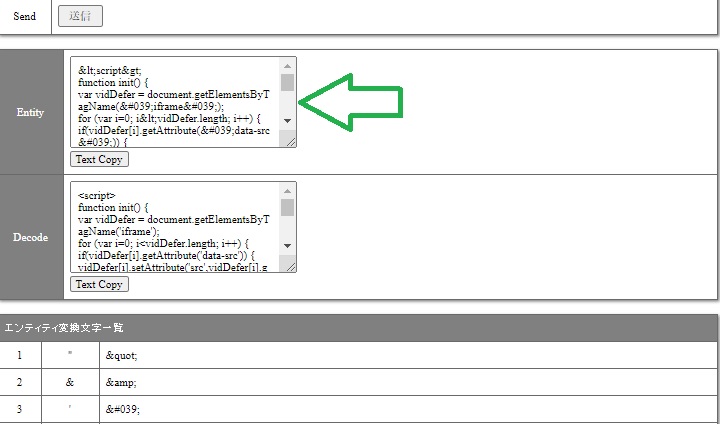
3.緑色の矢印部分のEntity エンティティの部分に出力された部分を、コピーして、ワードプレス上の投稿記事欄に貼り付けて完了です!

4.上記のWEB上で行える簡単な変換ソフトは、インストールの必要はありません。
簡単な操作で、ソースコード(ショートコード)を、ブログ上に記載し読者の方に、コピーペーストで使用を勧める場合などに活用できます!




